Belorder

I’m currently embarking on an exciting journey with Belorder, where I’m diving deep into the world of restaurant technologies. My role at Belorder is Full-stack engineer.
Content
Role

My current role at Belorder is Full-stack engineer. Where full-stack means really means full-stack. As such, I’m not bound to a single scope: I take one problem and provide a solution for the Frontend, DevOps and Backend. This way of working is great, since I’m able to have full-picture of how everything works. This also allows me to improve my skills in different areas, instead of just focusing in one.
All these areas have some things in common, to make things easier:
- Everything is TS, with similar compiler rules.
- All the applications share the same linter rules.
- All the applications share the same conventions (adapted to the scope).
Frontend
The frontend in this company is quite diverse, and is one of the main place to be working on. There are several applications and which serve different purposes. Mainly divided into Internal vs Public. All the applications share the same contract with the API and many of them even share the same business logic. Because of that, the applications are grouped into monorepos, so they can share business logic.
For example: the web application and the mobile application serve the same purpose (making orders), so it wouldn’t make sense to re-do all the business logic for each one. Both applications share a common module core that contains all the business logic.
That means: If we have implemented a feature for the web (which means the feature has been added to core too) —> Adding it to the mobile app will be a lot faster - we just need to implement the views.
Internal tools
These applications are meant to be used by restaurant staff. They allow them to prepare their catalog, and take care of the orders.
Dashboard

Login page of the dashboard
This is the main administration application. It’s a web application using Next.js (React). It uses a Ant Design to ease the development, especially for the complex forms.
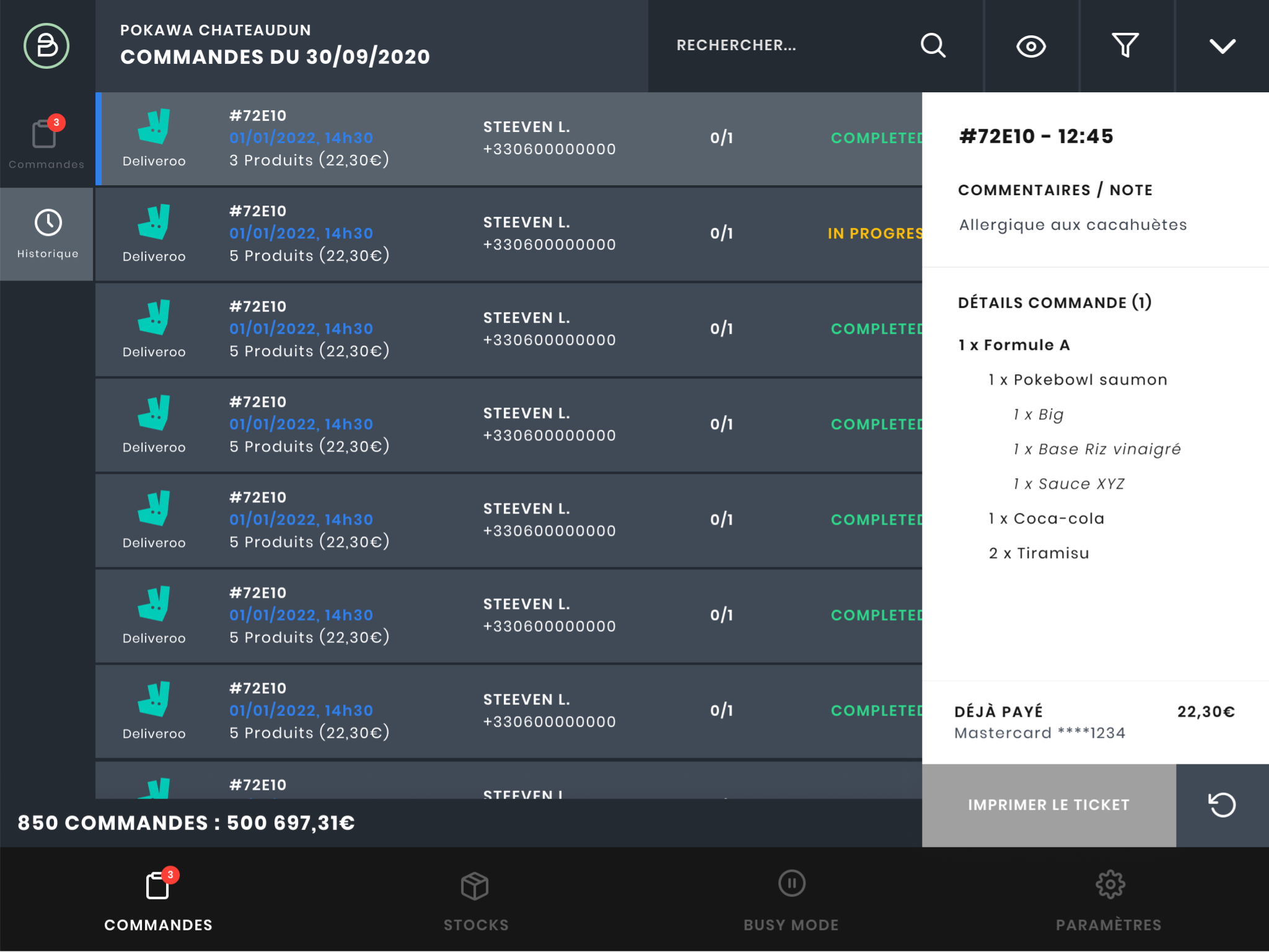
BAM - Belorder Assistant manager

This is a React Native application meant to be running in the kitchen. The purpose is to manage the incoming orders. The application prints the tickets for the orders and allows staff to change the status of the orders (In Progress -> Prepared for example). This is one of the first applications I had to build, and helped me to understand more the basics of React Native and React itself. This was the first time I started realizing how important is to optimize applications, check re-renders, etc.
KDS - Kitchen Display System
This is a newest application we are working on, also React Native. The purpose is similar to BAM’s, but in this case is dedicated to the staff responsible for preparing the food. The application will show the incoming orders, with all the products to be prepared. Staff can click on the products to mark them as preparing and click again to mark them as prepared. This application prints tickets too.
Printing tickets has been one of the main challenges, since not all the thermal printers are teh same, and because we need to support USB and Wifi printing. To achieve this, we have to implement this feature natively in Android
Public applications
These are the main applications of Belorder, used by the consumers to make orders in the restaurants.
Web application

Main page of the web application
The web application is the main entrypoint for most of the online customers. It’s a React application that uses Next.js. The key for the success of this application is the incremental static regeneration that works quite well in Next.js.
With this, the web only asks for the catalogs (which uses time in the server), once every X minutes. This allows us to provider a super-fast experience: we never ask for fresh data we always server the cached data and asks for refresh every X minutes.
However, this on its own wouldn’t us to scale at the rhythm the company is growing: deploying one Next.js application takes some developer time to setup everything. That’s why we introduced multi-domain instances. That is: one Next.js instance can take care of multiple companies. This + the use of Redis to save results of the incremental static regeneration allows us to scale really fast today. We just need to tweak some values in dashboard and voilà: a new company has its website!.
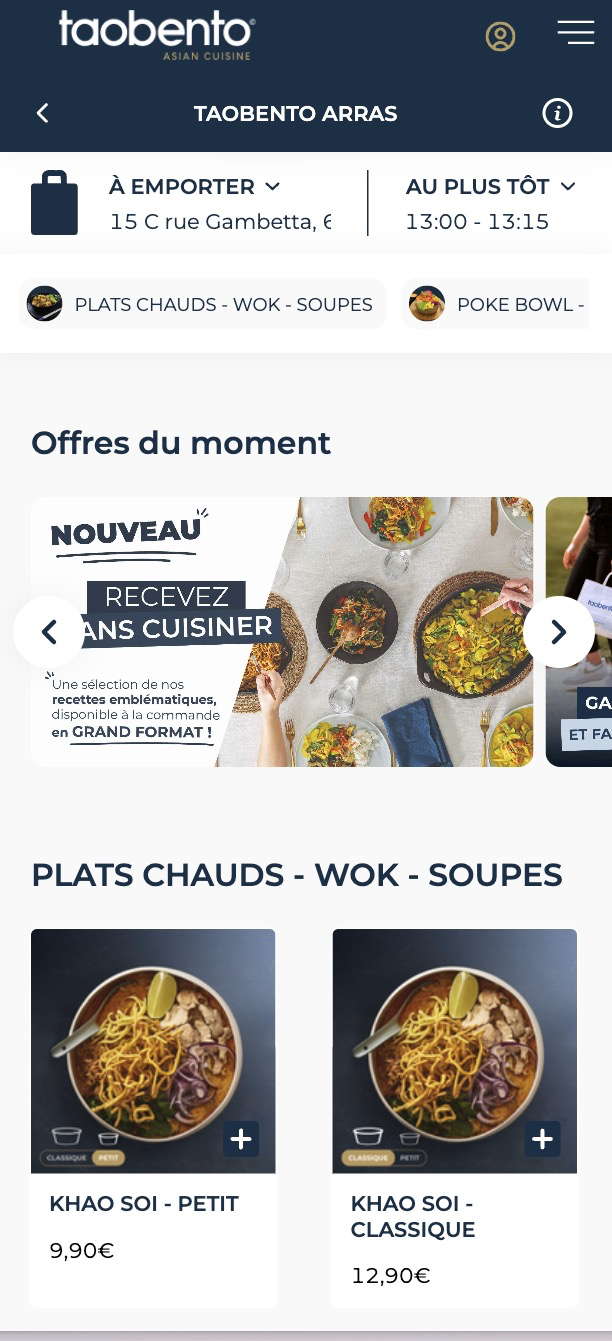
The Kiosk

Belorder Kiosk used in taobento restaurant
The kiosk application allows customers to make orders in the restaurants, without waiting in queues. It’s a React Native application that runs in Android. The main challenge of this application was the optimization. Android is not fastest OS, so we had to optimize the app to make sure it works as smooth as possible.
We started using Native Base for the visual components but it was a HUGE MISTAKE. This lib makes everything SLOW in Android (Issue).
The problem was known by the maintainers, but instead of fixing they decided to move to another library, leaving this one without support. We saw a huge increase in performance once we moved out from this. Now we are using styled-components, which is a lot closer to using react native’s native styles.
Mobile application
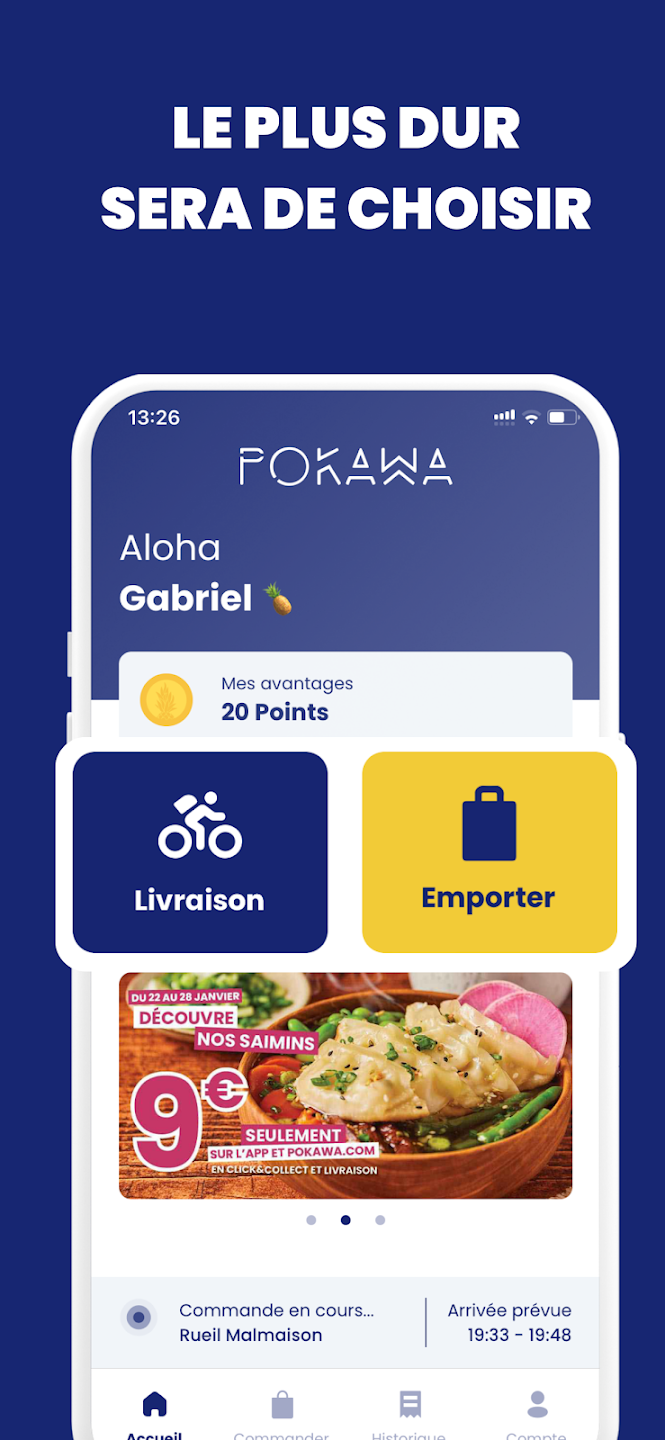
The mobile application is personalized for each company, and allows users to have closer relation with their favorite brands!. It’s yet another React Native app. Shares a lot of functionality with the web (servers basically the same purpose). Using a monorepo for this project proved to be really helpful, since we didn’t have to re-implement most of the code - just work on the views.
It was also interesting to work with Fastlane for this project, to ease the deployments.

DevOps
One of my tasks at Belorder has been taking care of operations, to make sure they work and they can be used by other devs. The main tool for our infrastructure is AWS. The most vital part of it is ECS, which we connect with Route53 -> Load Balancers -> Target Groups. We have other AWS services like redis or elastic too (not sure what marketing name they use for them tho). Learning how to maintain AWS services was a nice opportunity for me, complementing my knowledge of Kubernetes and Docker.
Backend
For the backend, we are mainly working with NestJS and MongoDB. We expose different APIs that con be consumed by the frontends through clients generated using OpenAPI. The architecture is quite simple and easy to maintain.